MissMatch
Een WordPress plug-in om jouw site toegankelijker te maken.
Wat is MissMatch?
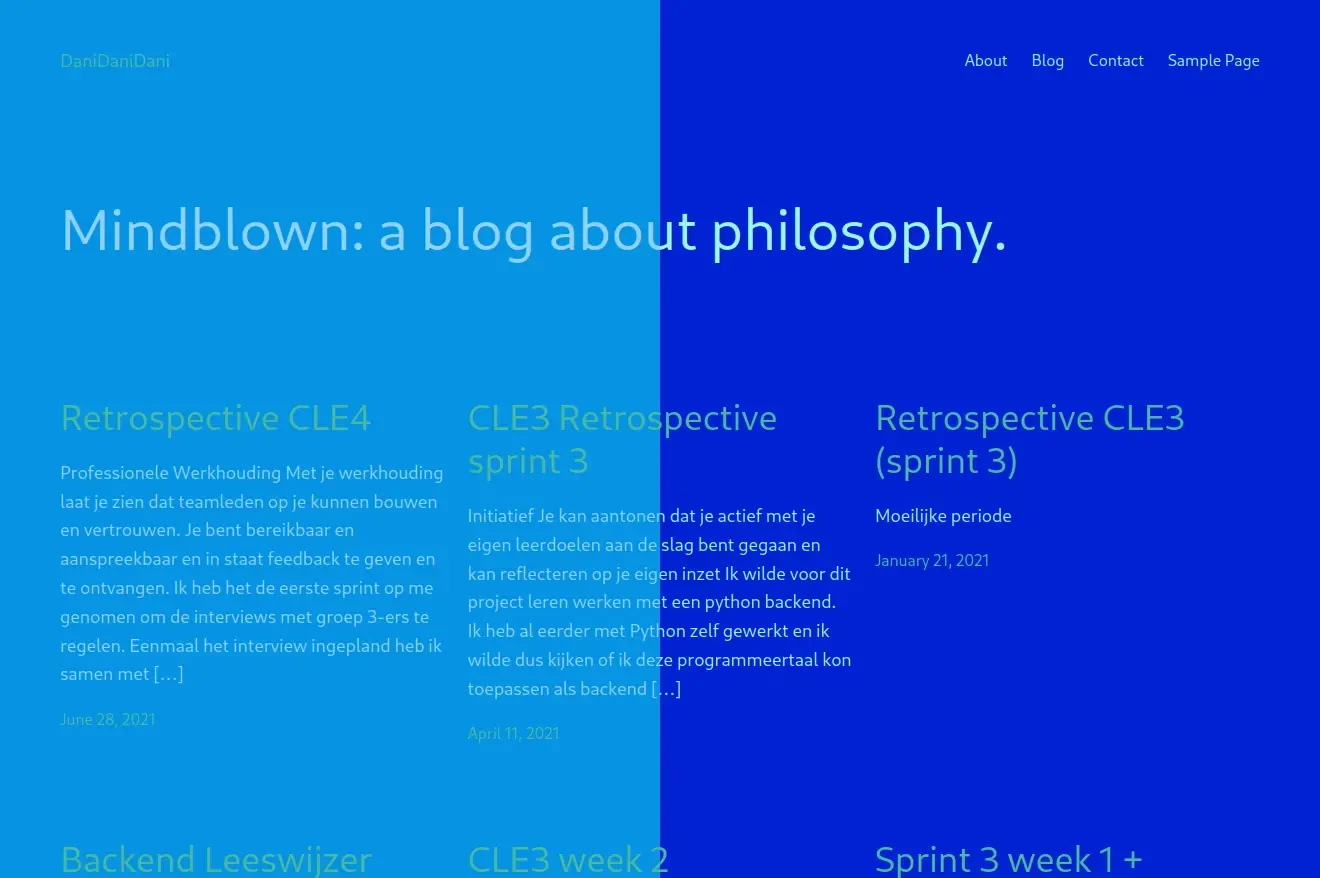
MissMatch is een WordPress plug-in die helpt met het verbeteren van het contrast tussen de tekst- en achtergrondkleuren op uw website. Zo kan een grote groep mensen die slechtziend en kleurenblind zijn uw website goed bekijken. Dit vergroot dan het aantal mensen dat uw website wilt bezoeken.
Wat is kleurcontrast?
“Kleurcontrast is een term uit de beeldende kunst die aangeeft dat kleuren elkaar kunnen versterken of verzwakken door de invloed die zij bij waarneming op elkaar lijken te hebben. Er zijn verschillende vormen van kleurcontrast.” -Wikipedia
Missmatch past het kleurcontrast aan wanneer kleuren te veel op elkaar lijken.
Waarom MissMatch gebruiken?
Juni 2025 zal de European Accessibility Act ingaan. De EU wil dan dat alle ondernemers in de EU hun websites, apps en apparaten toegankelijk maken. Het is veel werk, daarom biedt MissMatch de mogelijkheid aan om het kleurcontrast te kunnen verbeteren met een simpele en snelle plug-in.
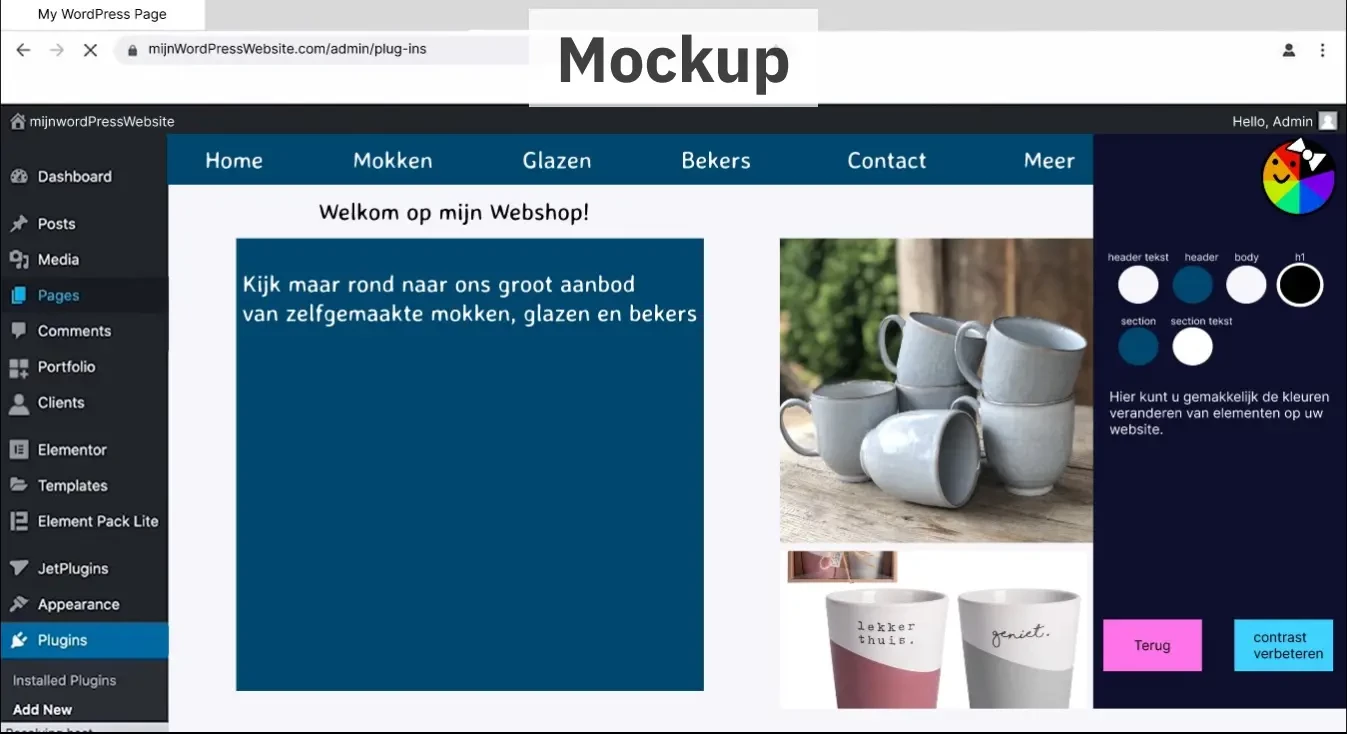
Hoe werkt MissMatch?
MissMatch scant de kleuren van uw website en bekijkt dan of deze een goed kleurcontrast hebben. Dit wordt gedaan op basis van de WCAG (Web Content Accessibility Guidelines). De kleuren moeten een contrast hebben van minimaal 4.5:1.
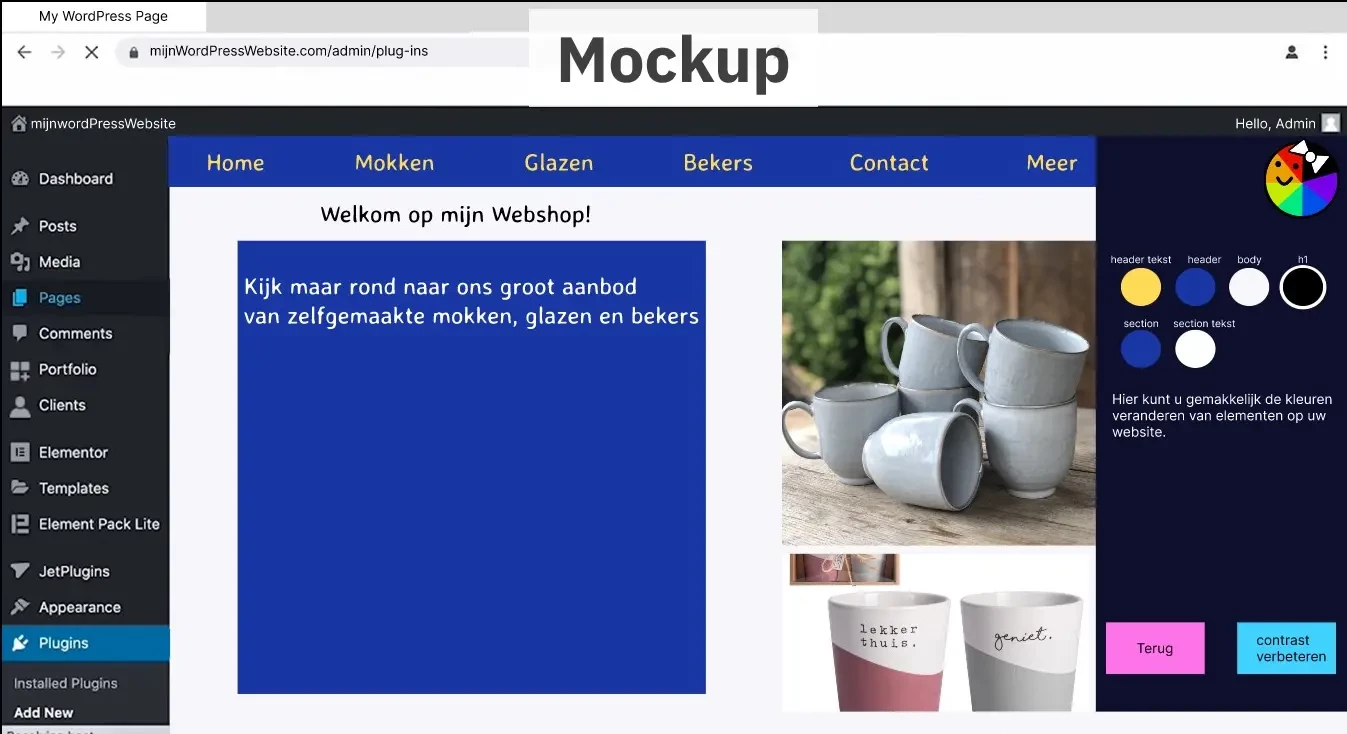
Bij kleurencombinaties met een laag contrast berekent MissMatch nieuwe kleuren die beter leesbaar zijn. Door in de plug-in op "Pas Contrast Aan" te klikken worden deze kleuren toegepast
U heeft nu succesvol het kleurcontrast van uw website verbeterd.
Waar kan MissMatch de kleuren van veranderen?
MissMatch kan de tekst- en achtergrondkleuren van allesbehalve afbeeldingen veranderen.