DriveHUB
Stream leuke dagjes uit met behulp van de IP-CAR.
Betreed de grenzeloze wereld van kunst en cultuur, waar onze cutting-edge user interface niet alleen deuren opent naar musea, maar ook een brug slaat tussen de pracht van kunst en degenen die fysiek niet aanwezig kunnen zijn. In ons baanbrekende project fungeren menselijke gidsen als de regisseurs van een unieke live-ervaring, waarbij ze met behulp van onze geavanceerde interface een speciale robot door de galerijen manoeuvreren.
Stel je voor dat je een liefde hebt voor kunst, maar fysieke beperkingen maken het moeilijk om zelf naar een museum te gaan. Ons project is er juist om die barrières weg te nemen. Met behulp van een speciale robot, de IP-CAR, kunnen mensen met fysieke beperkingen live meegenieten van museumbezoeken, bestuurd door menselijke gidsen met behulp van een intuïtieve webapplicatie gebouwd met Laravel.
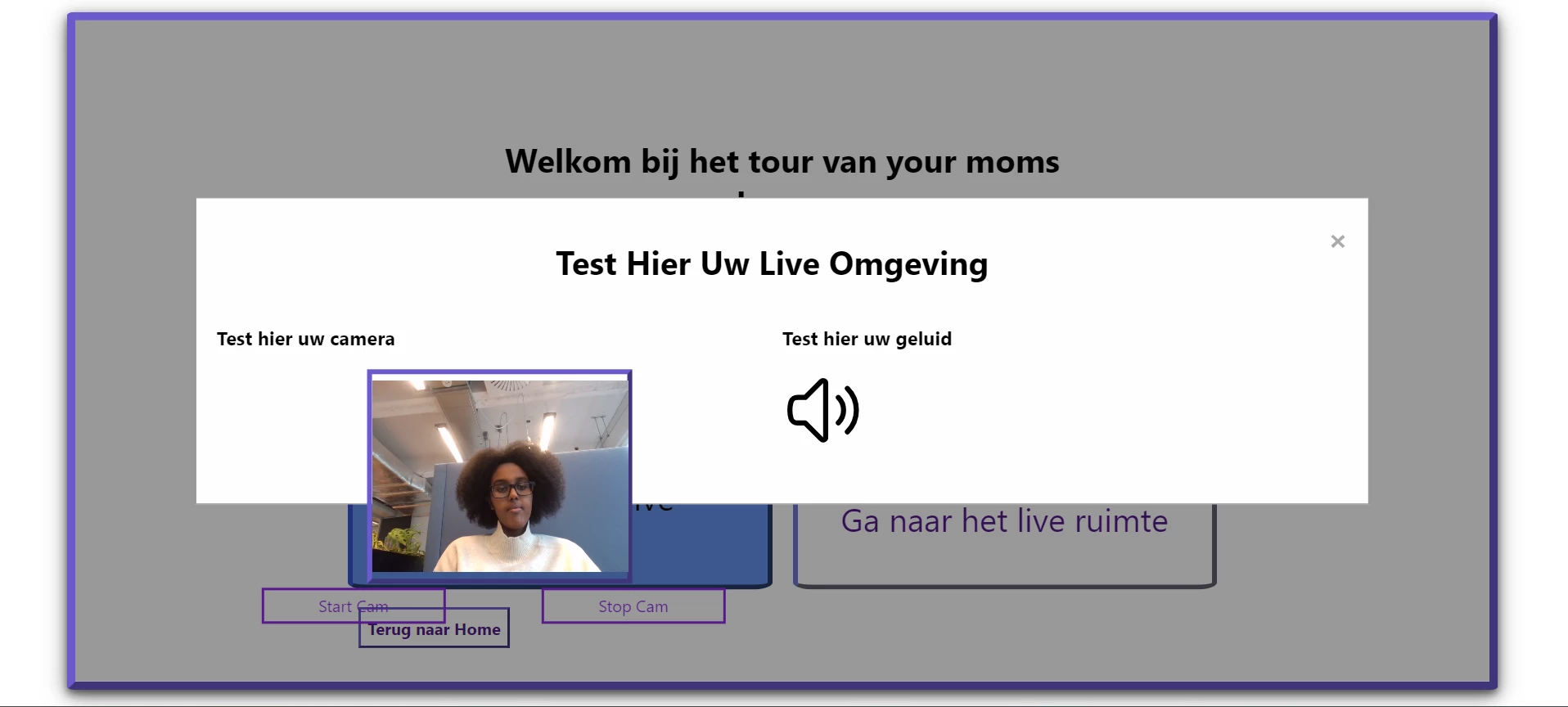
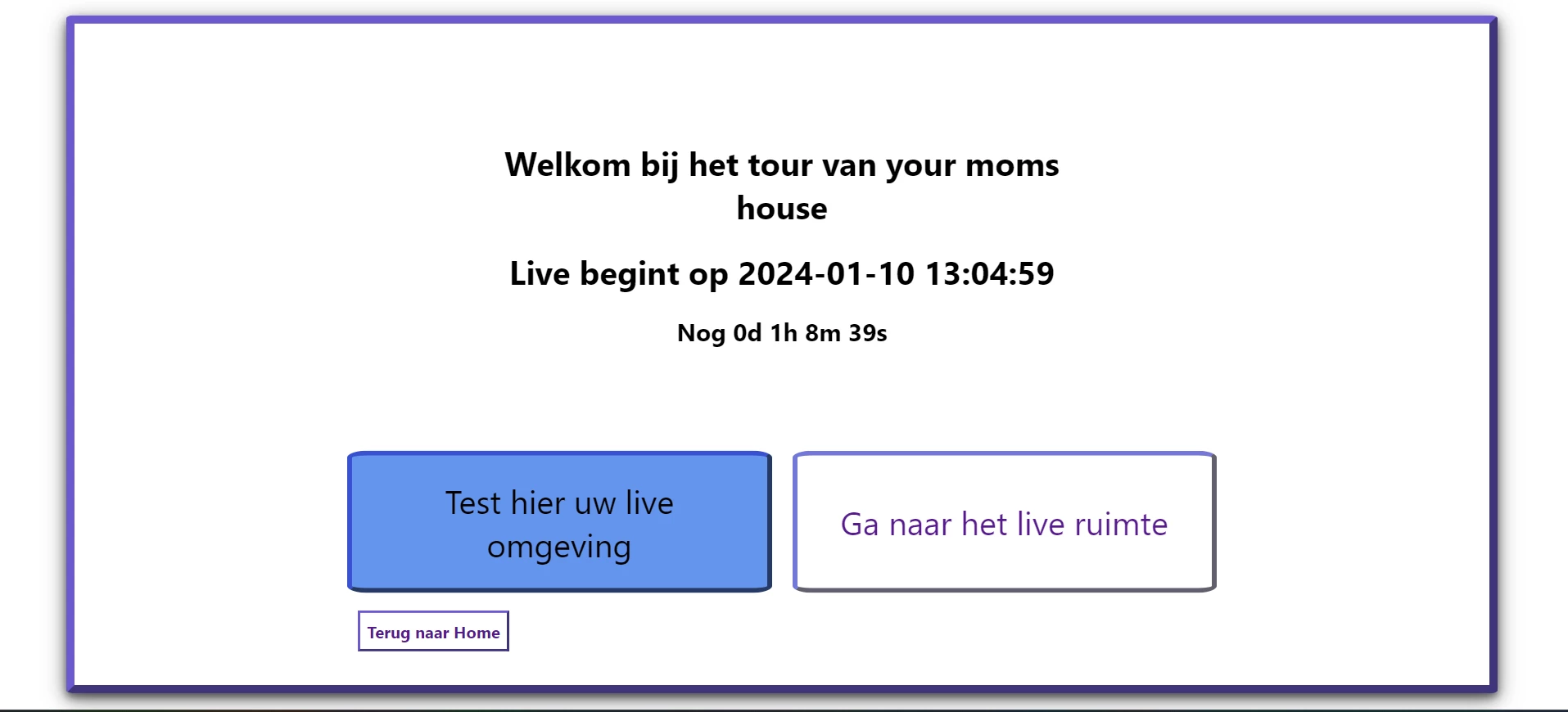
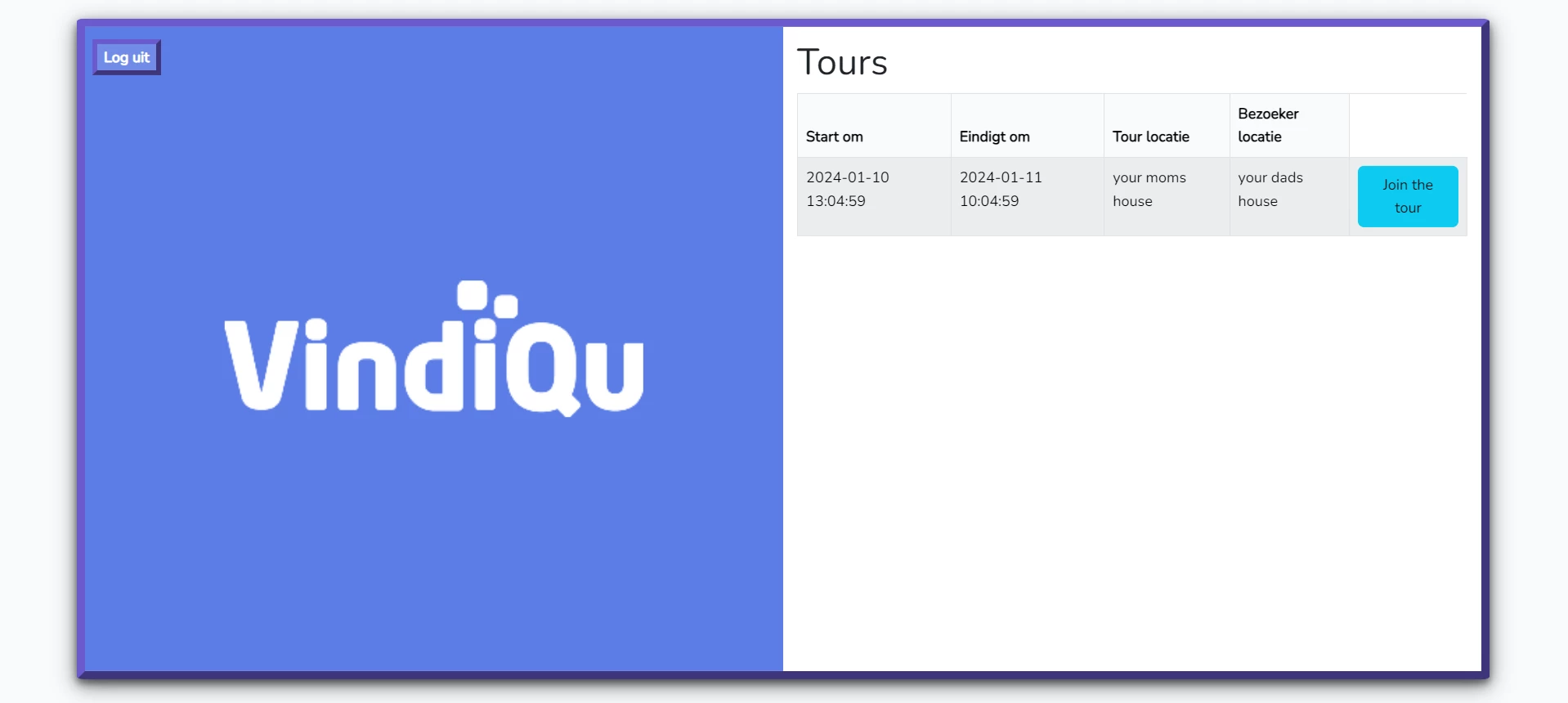
Wij werkten samen met Dominique de Vos, de maker van de IP-CAR, en VindiQu om een interface te bouwen voor de IP-CAR. De gids kan met onze webapp connecten met de robot om die te besturen. Wij gebruikten Laravel om onze webapp te maken. De gids logt in en krijgt gelijk een wachtscherm, waar zij al hun instellingen kunnen checken om te zien of alles nog klopt en werkt. Als dat allemaal geregeld is, dan kan de livestream beginnen.
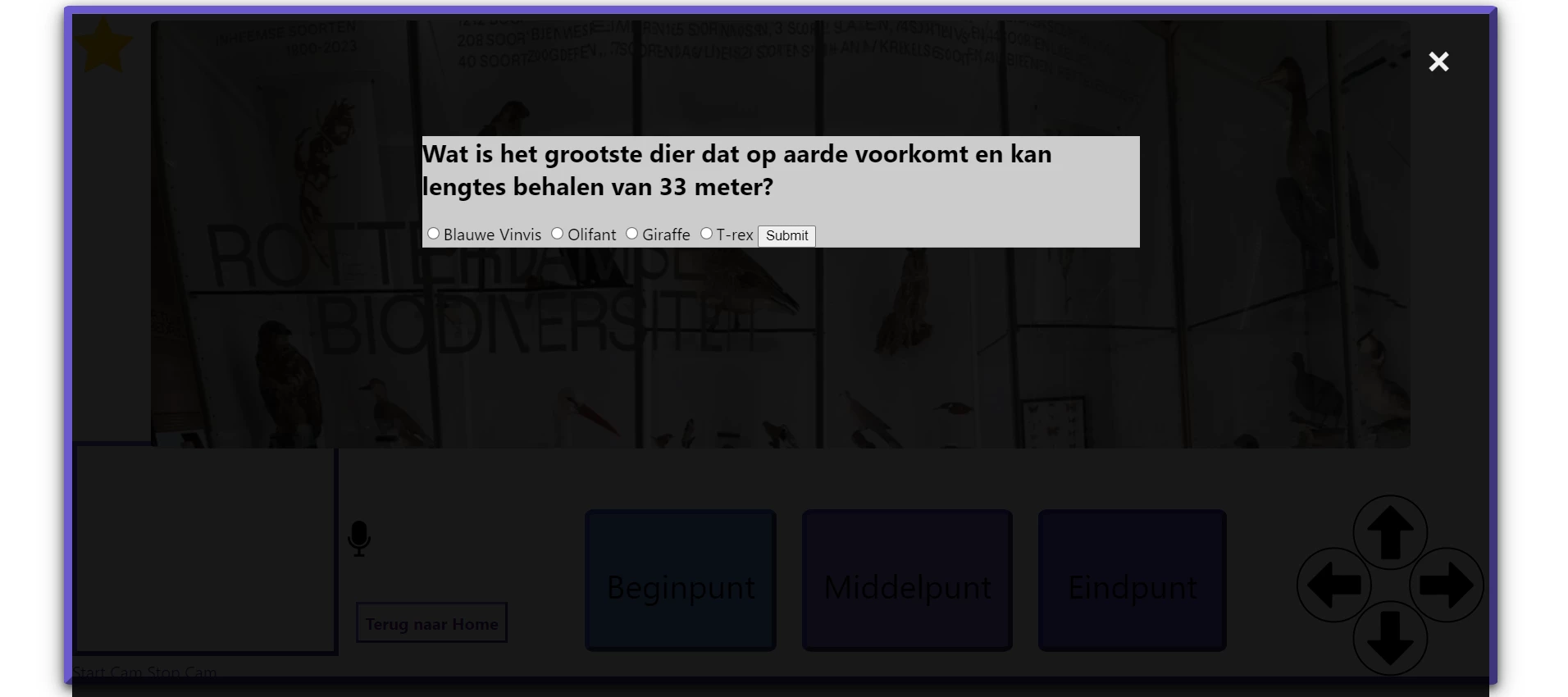
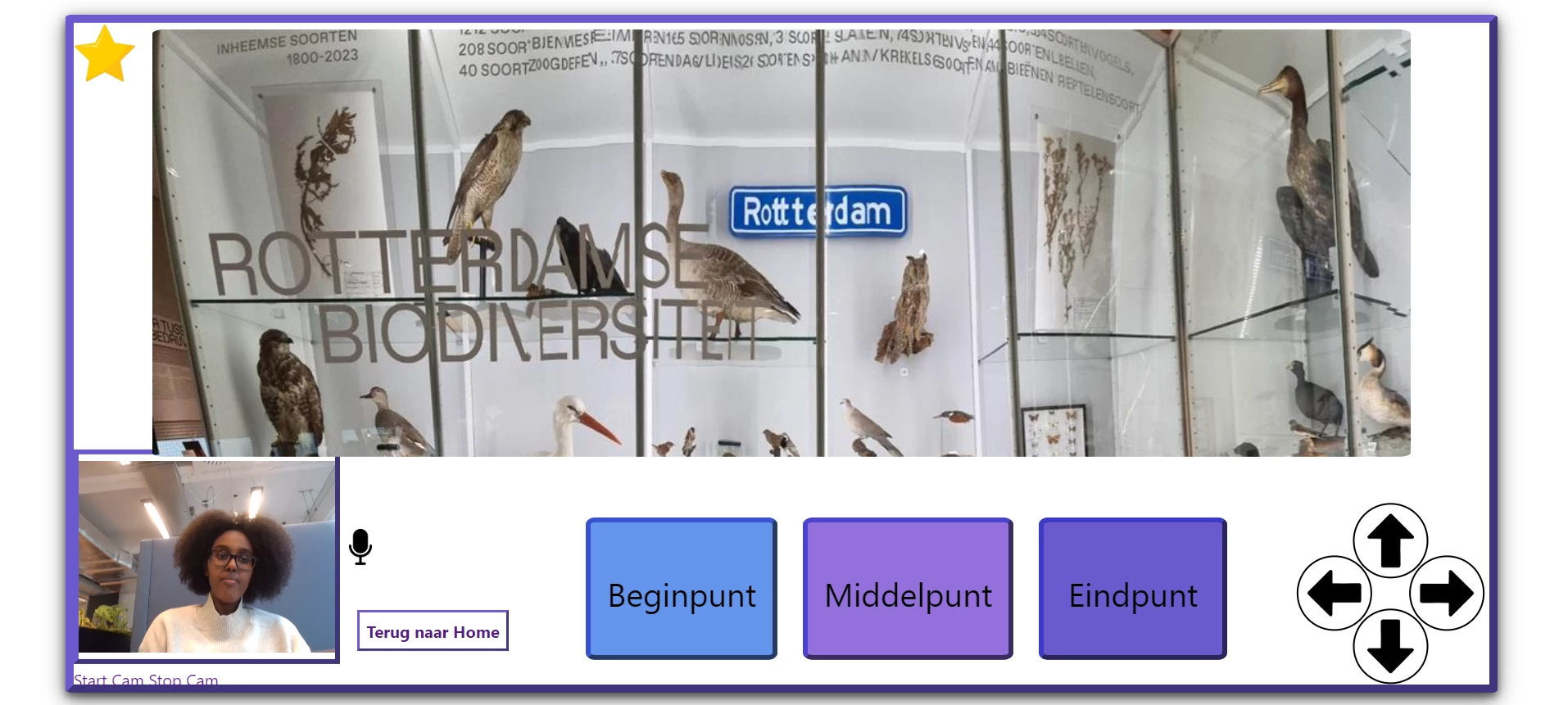
De gids ziet een scherm met het beeld van de robot, besturings knoppen, checkpoint knoppen en de kijkers onderaan. Met de besturingsknoppen kan de gids de camera van de kijker bewegen. Met de checkpoint knoppen kan de gids selecteren naar welke plek de robot heen moet gaan. Dit hebben wij zo gedaan om een learning curve te voorkomen. Zo houden wij onze interface gebruiksvriendelijk voor de gebruiker.
Natuurlijk word dit gelivestreamed naar de kijkers. Zij zien het scherm van de robot en de camera van de gids. De webpagina is voor hun ingesteld zodat er niet teveel prikkels worden gegeven.
De kleuren van de hele interface zijn gebaseerd op de kleuren die VindiQu heeft gekozen.










-thumbnail.webp)